Oftentimes when I am building websites, a tedious thing that I procrastinate doing is implementing page specific Meta tags so each page will be labeled and described appropriately in Google search results. In addition, I also like to put Facebook Like buttons on each page and prefer the resulting post to reflect the particular page it came from. Well to save myself some time, I wrote a little Python script to deal with this. Here below is a download and instructions to generate all these tags for your HTML code. The script pulls the particulars of each page in your website from an accompanying .csv file and outputs blocks of code for each page which can then be copied and pasted into the <head> section of your webpage. There are many online forms for generating this code, but I prefer the functionality of a spreadsheet and the flexibility of a script. Plus I just like to code!
Step 0. Download Python and Install it.
Step 1. Download the Tag Generator Script. Once you have the zip file downloaded, unzip it.
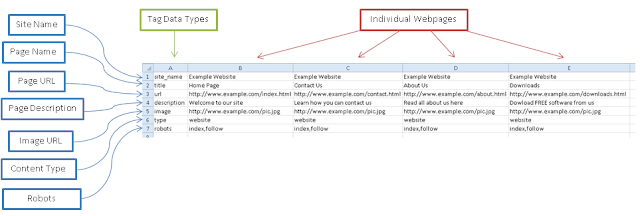
Step 2. Open the new folder and you should see two files: tag_generator.py and tag_data.csv. First lets open the CSV file and set up your pages' tag data. When you open it up it should look like this:
NOTE: If you use Excel, it will be constantly prompting you to save it as a new file type, but don't.
Step 3. This spreadsheet can be edited as need be for your website. Rows are the tags which you wish to implement and the columns are the pages for which you will generate the code. You may add as many pages as you like. Adding new tags (rows) however is a little more hairy and should probably only be done by advanced users. No offense intended.
NOTE: I didn't include the "keywords" meta tag in the .csv file. I don't include it in my pages since Google doesn't use it.
NOTE: The Image URL row is a link to the image you want to be used for Facebook posts. I usually keep this as the same image across all pages in a website, but you don't have to. Images must be at least 50 pixels by 50 pixels (though minimum 200px by 200px is preferred). Square images work best, but you are allowed to use images up to three times as wide as they are tall.
Visit Facebook Developers for more info about implementing Like buttons and the function of Open Graph tags.
Step 4. Now that you have your CSV file setup and spell-checked for your website. Let's open the script. Right-click on tag_generator.py and choose Edit with IDLE.
Once you have the script open, you may edit as your needs may be. If you have any questions about edits you make to the code, please feel free to leave me a comment below. As I said, adding new tag types will require some editing of and additions to the code.
Step 5. Once your code is ready or if you didn't need to make any changes (didn't add new tag types / rows to csv file), click on Run and then Run Module.
Step 6. The Python Shell will then open and will output blocks of code for each of your pages. Highlight the individual blocks, hit CTRL+C to copy, and then paste into the <head> section of your individual webpages.
Now your website will have fully formed and consistent Facebook posts when people like your pages. Also, your Google search results will be correctly listed. Hope this saves you some time! I appreciate any attributions included in your webpage!




No comments:
Post a Comment